How to Draw a Circle in Adobe Photoshop

How to Crop Images in a Circumvolve Shape with Photoshop
Tired of cropping your photos as rectangles and squares? Acquire how easy information technology is to crop images as circles with Photoshop, and how to salve the circumvolve with a transparent background then the image looks great in a design or on the spider web! A step-past-step tutorial for Photoshop CC 2021 and before.
When cropping images in Photoshop, we usually remember of rectangle or squares. That's because the Crop Tool in Photoshop has no other options. Just who says we demand to use the Ingather Tool? Photoshop makes information technology simply as easy to crop images using selection tools. And to crop an epitome in a circumvolve, the Elliptical Marquee Tool is all we need.
In this tutorial, I show you how to crop images as circles, and how to save the circle with a transparent background so you can identify it in any design or upload it to the web!
I'm using Photoshop 2021 but you can follow forth with any recent version.
Hither's what the epitome cropped in a circle will look like when we're done, complete with transparent corners so information technology volition work on whatever background:

The last upshot.
Let's get started!
How to ingather an image into a circumvolve shape
Step 1: Open your image
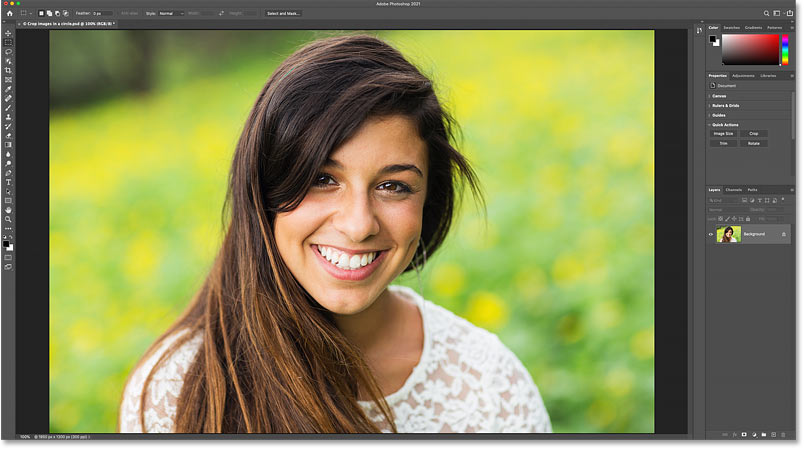
Start by opening your image into Photoshop. I'll use this image from Adobe Stock:

The original image. Photo credit: Adobe Stock.
Related: How to become your images into Photoshop
Pace 2: Unlock the Background layer
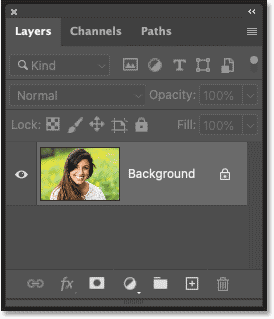
In the Layers panel, the image appears on the Background layer:

Photoshop'southward Layers panel.
Before cropping the image to a circle, the Background layer needs to be converted into a normal layer. That's because the areas effectually the circle will need to be transparent, and Background layers exercise non support transparency.
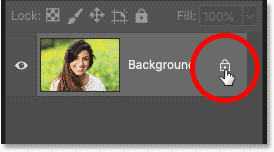
To catechumen the Groundwork layer to a normal layer, simply click on its lock icon. If y'all're using an older version of Photoshop and clicking the lock icon does non work, press and agree the Alt (Win) / Option (Mac) key on your keyboard and double-click on the Background layer:

Clicking the lock icon.
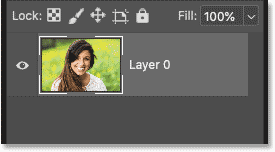
Photoshop renames the Background layer to "Layer 0" and nosotros're set up to crop the image into a circle:

The Groundwork layer is now a normal layer.
Step iii: Select the Elliptical Marquee Tool
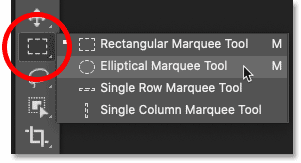
Select the Elliptical Marquee Tool from the toolbar. Past default, the Elliptical Marquee Tool is hiding behind the Rectangular Marquee Tool. So you'll need to right-click (Win) / Command-click (Mac) on the Rectangular Marquee Tool and then choose the Elliptical Marquee Tool from the card:

Selecting the Elliptical Marquee Tool.
Step four: Describe a circular selection outline
Click on your prototype and begin dragging out an elliptical choice outline. To force the selection outline into a perfect circle, press and hold the Shift fundamental on your keyboard as you drag.
Don't worry about getting the circumvolve's location within the image exactly correct. Nosotros'll move it into position in the next step. For at present, just make sure the circle is big enough to surround the expanse y'all want to go on.
When you're done, release your mouse button and then release the Shift central. Brand sure you lot release your mouse button first, and so the Shift key, or the selection outline will snap back into a freeform elliptical shape:

Press and hold Shift and drag out a circular pick outline.
Pace 5: Reposition the pick outline
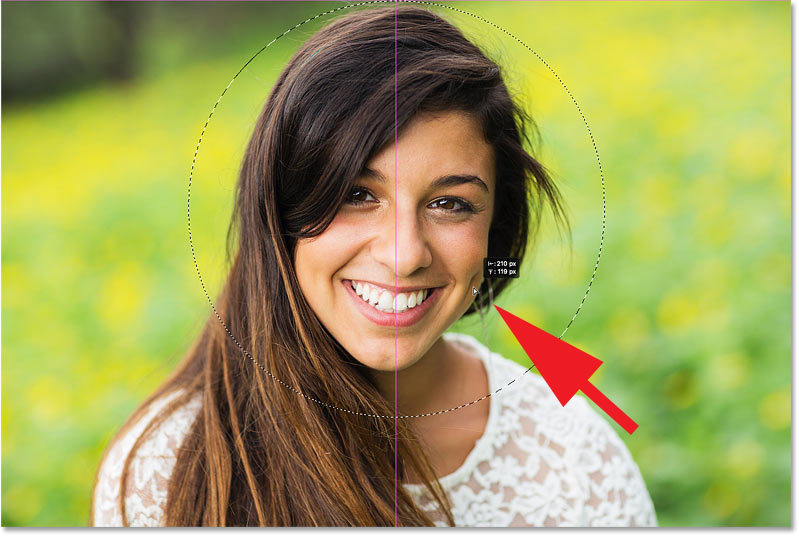
To reposition the selection outline around your subject, click within the outline and drag it into place. Here I'1000 moving it to center the adult female's face up inside the circumvolve. This is the area I want to proceed. The residue of the image outside the circumvolve volition exist cropped abroad.
Annotation that in the screenshot below, the magenta line running from top to bottom through the image is just 1 of Photoshop'due south Smart Guides, telling me that the option outline is at present vertically centered in the document. Smart Guides disappear when y'all release your mouse push:

Click and drag the round selection outline into place.
Step 6: Invert the choice
The only problem is that we've selected the expanse inside the circle, when what we really need is to select everything exterior the circumvolve, since that's the area we want to crop abroad.
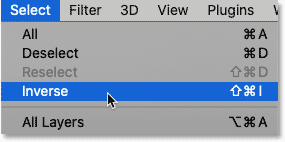
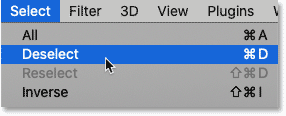
To prepare that, invert the selection by going up to the Select card in the Menu Bar and choosing Inverse:

Going to Select > Inverse.
Step 7: Delete the image exterior the circle
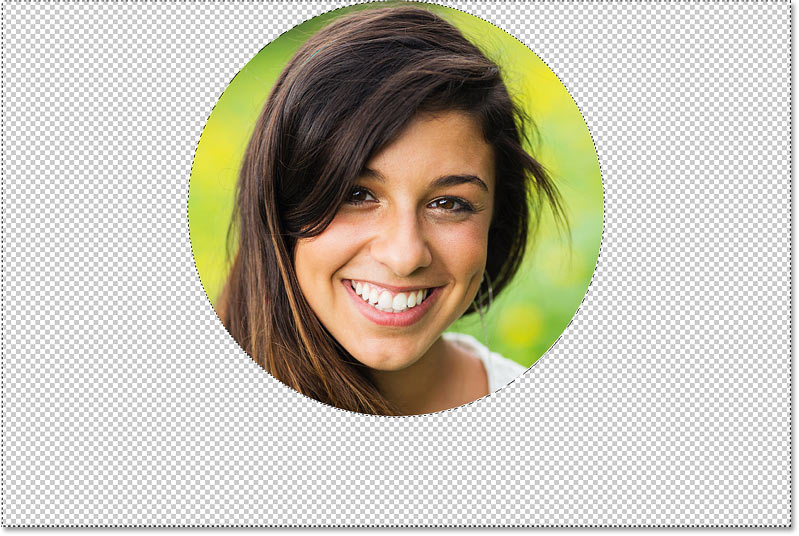
Then with the selection inverted, delete the surface area around the circle by pressing the Backspace (Win) / Delete (Mac) primal on your keyboard. The deleted surface area is replaced with a checkerboard pattern which is how Photoshop represents transparency.
If the deleted area becomes white instead of transparent, or Photoshop opens the Fill dialog box, information technology's nearly probable because y'all forgot to unlock the Background layer back in Step ane:

Press Backspace (Win) / Delete (Mac) to delete the image effectually the circle.
Nosotros don't need our selection outline anymore, then remove information technology by going upwards to the Select menu and choosing Deselect:

Going to Select > Deselect.
Step 8: Crop away the transparent areas
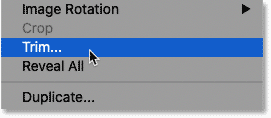
To crop the image effectually the circle and trim away the transparent areas, go up to the Prototype menu and choose Trim:

Going to Paradigm > Trim.
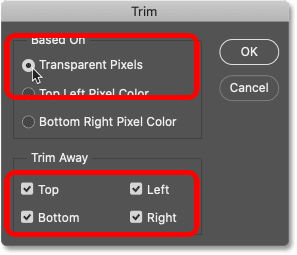
So in the Trim dialog box, choose Transparent Pixels at the top, and make sure that Top, Lesser, Left and Correct are all selected at the bottom:

The Trim options.
Click OK to close the Trim dialog box, and Photoshop instantly trims away the surrounding transparent areas, leaving u.s.a. with our image cropped as a circle.
Since the corners are transparent, whatsoever groundwork we identify the paradigm onto will show through the corners while the image in the circle remains visible:

The epitome is at present cropped to a circle.
Step nine: Save the image every bit a PNG file
To proceed those corners transparent, we need to salvage the image in a file format that supports transparency. The JPEG format does not, but PNG does. And PNG is widely supported in web browsers, making it a cracking pick.
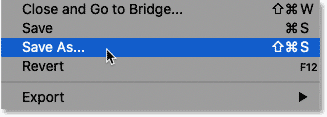
To save the image as a PNG file, become up to the File menu and cull Save Every bit:

Going to File > Salve As.
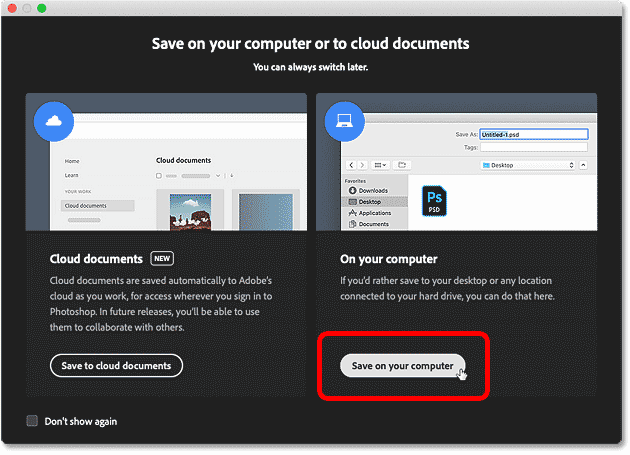
In the most contempo versions of Photoshop, you'll be asked if y'all want to relieve the file to your computer or as a cloud certificate. Choose Relieve on your computer:

Choosing the "Save on your computer" option.
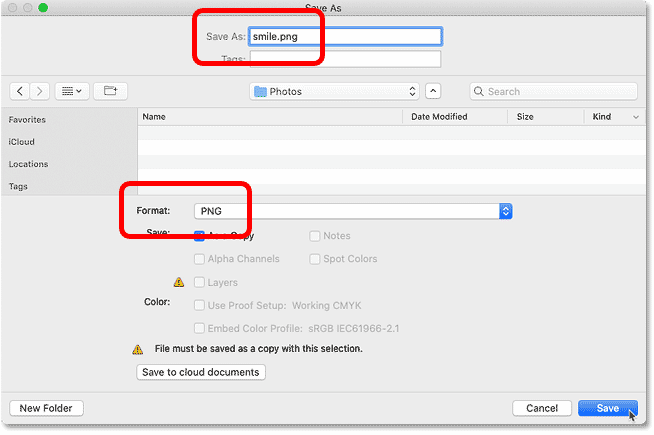
And then in the Salve Every bit dialog box, set the Format option to PNG. Proper noun your file, cull where you desire to save it, and so click Save:

Saving the cropped prototype as a PNG file.
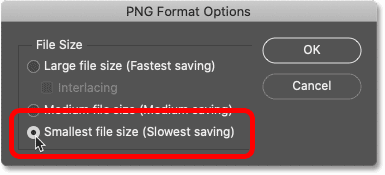
Finally, in the PNG Format Options, choose Smallest file size and and so click OK to save the image:

Saving the PNG file at the smallest size.
And there nosotros have it! That'southward how to crop an prototype in a circle in Photoshop! And that brings us to the end of our serial on cropping images in Photoshop!
You can jump to any of the other lessons in this Cropping Images in Photoshop series. Or visit our Photoshop Nuts section for more than topics!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/crop-image-circle-photoshop/
0 Response to "How to Draw a Circle in Adobe Photoshop"
Post a Comment